-
对于大多数前端开发者而言,谈到命令行工具,大家肯定都用过。但是谈到开发命令行工具,估计就没几人有了解了。本文旨在用最短的时间内,帮您开发一个实用(斜眼笑)的命令行应用。
-
ECMAScript的演化不会停止,但是我们完全没必要害怕。除了ES6这个史无前例的版本带来了海量的信息和知识点以外,之后每年一发的版本都仅仅带有少量的增量更新,一年更新的东西花半个小时就能搞懂了,完全没必要畏惧。本文将带您花大约一个小时左右的时间,迅速过一遍ES7,ES8,ES9的新特性。
-
如果你甘于平凡,写代码对你来说可以就是Ctrl+C和Ctrl+V;如果你充满创造力,写代码也可以成为一门艺术。我们在平时总会遇到一些堪称优雅灵性的代码片段,在这里,仅以我之见,列举出我所见到的那一部分。
-
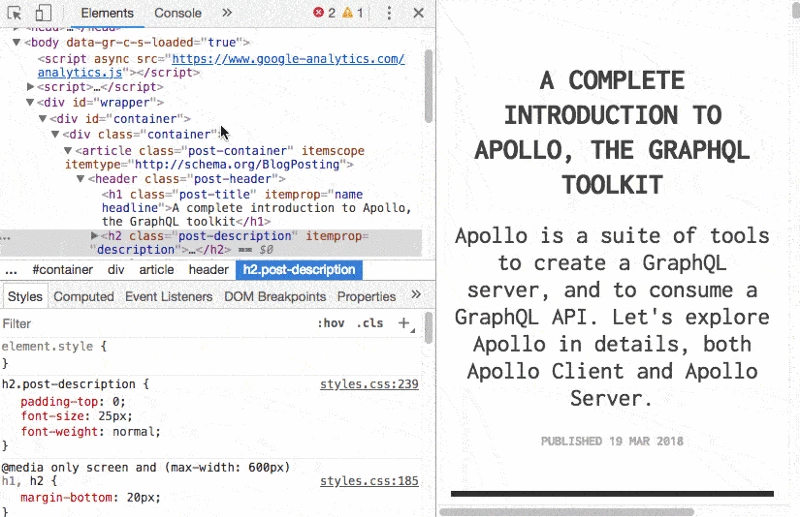
Chrome浏览器提供了一套非常出色的开发者工具来帮助您在Web平台上开发。下面我将介绍13个有趣的技巧,掌握他们对你只有好处。
-
2018,开工大吉!过完年,从家里跑去1100多公里外去定亲,最近两天才回来。恰逢有个机会,换了台高配的工作站作开发用。由于公司内网的限制,没法直接把旧电脑的东西备份到新电脑上,遂把自己的开发环境备份到个人博客上,记录之,分享之。