-
通过microtasks和macrotasks看JavaScript异步任务执行顺序
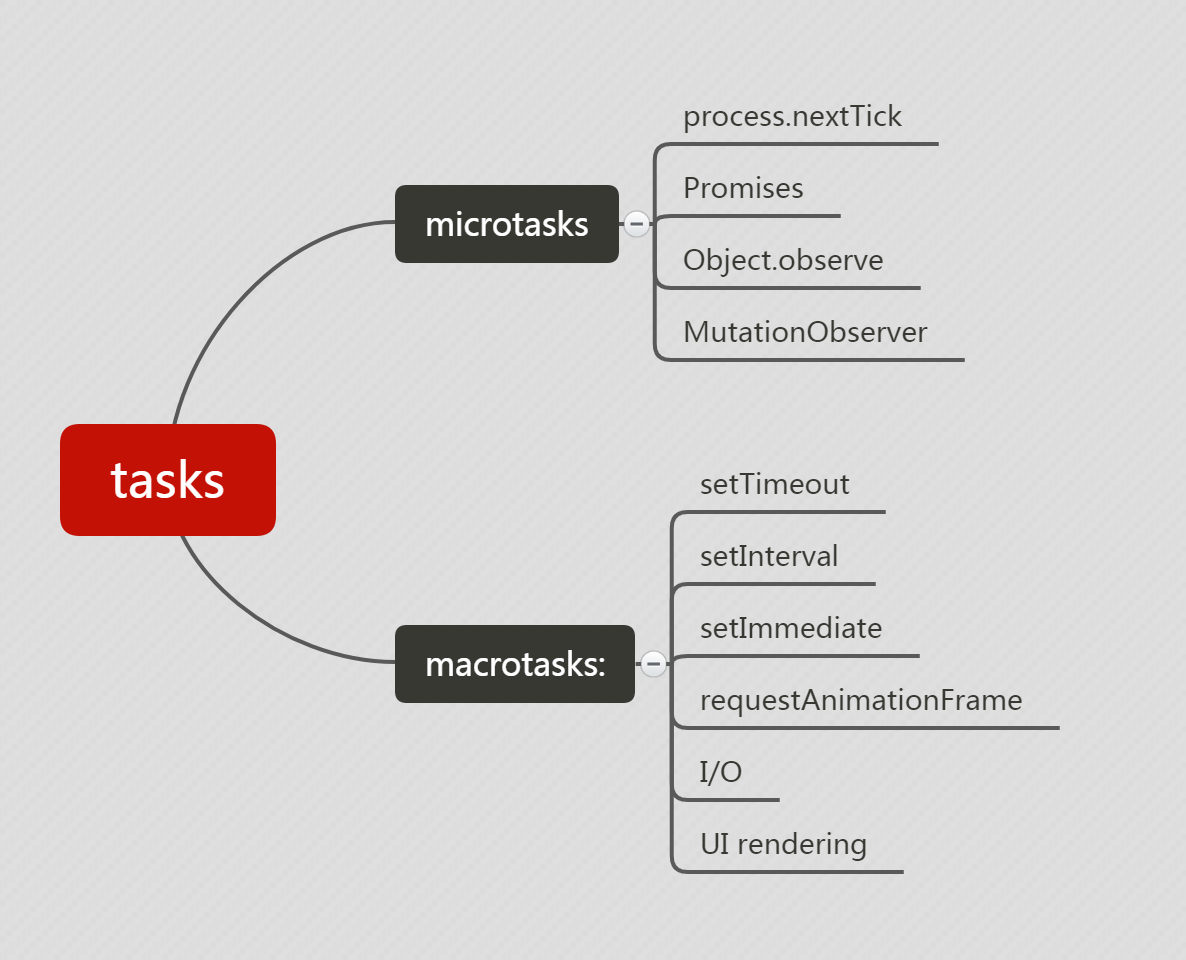
JS引擎是单线程的。这意味着在任何环境中,只有一段JS代码会被执行。当JS引擎开始执行一个函数时,它就会把这个函数执行完,也就是说只有执行完这段代码才会继续执行后面的代码。这种模式的好处是实现起来比较简单,执行环境相对单纯;坏处是只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。因此,JavaScript采用了一种“异步”的方式,在浏览器端,耗时很长的操作都应该异步执行。本文,我们将讨论几种常见的异步操作方式,并且通过将任务划分为microtasks和macrotasks来分析异步任务的执行顺序。
-
一个简单的Promise实现
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。本文采用最简单的方法,实现了一个基本的Promise雏形